I’ve already wrote about the Drag&Drop functionality, in a more detailed way, with Vue.js here.
This time, I want to make a variation using text files instead of images. The real goal was to convert a dropped markdown file and render it on screen.
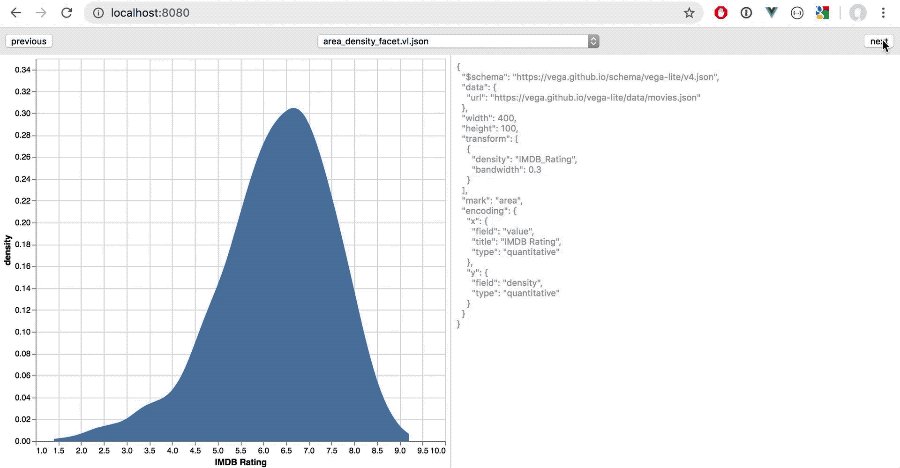
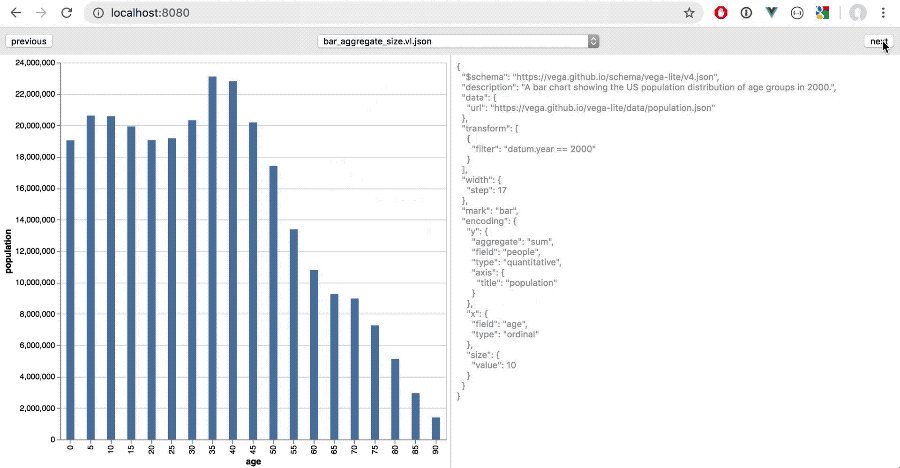
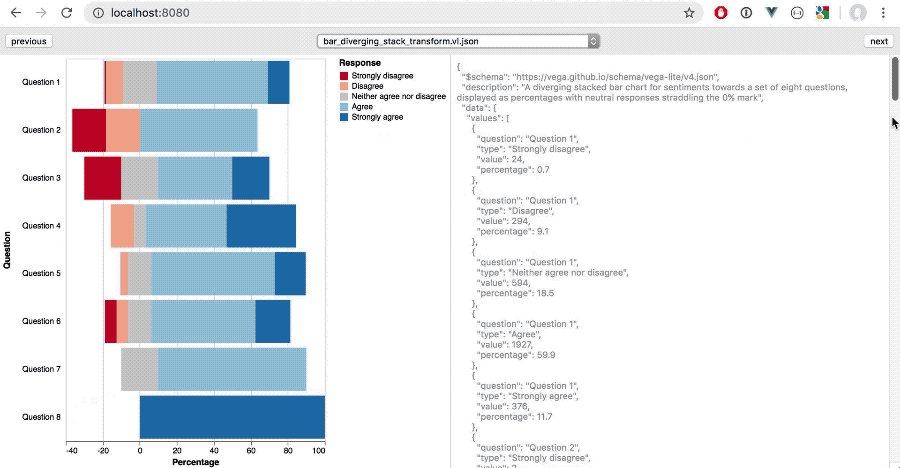
You can test both components using this live prototype:
And, of course, grab the full source code here.
Spotted a typo or (likely) a grammar error? Send a pull request.